How to Insert Images in Magento 2
With a big catalog of 234+ extensions for your online store
Besides knowing how to optimize images, inserting images is an essential task when you create a new page on your store. It enables you to beautify your pages and showcase your products more easily. When customers can visualize more clearly, they tend to stay longer to explore.
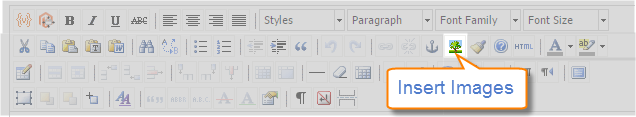
Magento 2 provides the WYSIWYG editor tool, which allows you to work in a “What You See Is What You Get” view of the content. And on the WYSIWYG bar, you can see the Insert Image icon, just tap it to add any image you need on the CMS page. Besides, another way you can use is provided by Media Storage. So in this tutorial, we will guide you how to insert the image in two ways.
Increase your site speed with Lazy Load Images extension
How to Insert Images in Magento 2
Method 1: Insert an Image from Media Storage
This method is suitable if you have images ready at the Media Storage:
- Click on the
Show/Hide Editorbutton if you want to work directly with the code. - Place the cursor at the position you want to insert the image. Then, click on Insert Image.
- From the list of files shown on the popup box, select the item to use and hit the
Insert Filebutton. - To view the image in WYSIWYG mode, tap
Show / Hide Editoragain.
Method 2: Insert an Image from Another Server
You can use this method if an image is online and included in another server. The full URL of the image is required to insert it.

- Click on
Show/Hide Editorbutton if you want to work directly with the code. - Place the cursor at the position you want to insert the image. Then, click on the Insert Image icon.
- From the list of file shown on the popup box, select the item to use and hit the
Insert Filebutton.- Enter the full URL of the image in the
Image URLfield. - Enter some descriptions for the
Image Descriptionfield. - Enter the title for the
Image Titlefield.
- Enter the full URL of the image in the
- Click
Insertto finish the inserting process.
The bottom line
You are free to choose one method from above to Insert Images in Magento 2. You can also optimize your images by reading other posts below, or use Mageplaza Image Optimizer to create an engaging frontend. Feel free to mention your concerns, we are happy to help you out if you need anything.
Related Post
Looking for
Customization & Development Services?
8+ years of experiences in e-commerce & Magento has prepared us for any challenges, so that we can lead you to your success.
Get free consultantRecent Tutorials

Change Store Email Addresses

Magento 2 Search Settings: Default Magento vs Mageplaza AJAX Search
Explore Our Products:
People also searched for
- magento 2 images
- magento 2 upload images
- upload image in magento 2
- magento images
- magento 2 image
- magento 2 wysiwyg editor insert image not working
- how to add images in magento
- magento 2 wysiwyg images not showing
- magento 2 addimagetomediagallery
- magento 2 upload image
- magento 2 media manager
- magento 2 media library
- how to add image in magento 2
- upload image magento 2
- magento add image
- how to upload images in magento
- magento 2 photo gallery
- magento 2 media storage
- how to add image in magento cms page
- magento upload images
- 2.2.x, 2.3.x, 2.4.x
Stay in the know
Get special offers on the latest news from Mageplaza.
Earn $10 in reward now!




